Author Note
Allison Rank, Political Science, State University of New York at Oswego; Rebecca Mushtare, Art and Design, State University of New York at Oswego.
Correspondence concerning this article should be addressed to Allison Rank, Associate Professor, Political Science, State University of New York at Oswego, 7060 State Route 104, Oswego, NY 13126-3599. Phone: (315) 312-348. Email: allison.rank@oswego.edu
Abstract
Individuals and organizations in both higher education and civic engagement have become increasingly aware of their obligation to foster a sense of belonging among students and to support historically underrepresented populations within their work. As part of this effort, the authors argue that the civic engagement infrastructure (CEI)—a term they use to capture the full range of organizations and associated resources directed toward improving civic engagement within higher education which stems from actors both on and off campus—must pay more attention to digital accessibility. The authors document this need by establishing the degree to which higher education institutions rely on off-campus organizations and resources in civic engagement programming, as well as campus’s legal and ethical obligations to provide accessible digital content to students. To assess the current status of digital accessibility within the CEI, the authors performed accessibility audits on the websites of 11 organizations that contribute in various ways to voter mobilization efforts on college campuses. The findings revealed accessibility barriers embedded in the content and in the page templates used for these sites. The authors close with a discussion of the responsibility that content creators, content sharers, and decision makers have in meeting accessibility standards and how on- and off-campus actors fit into these roles. They also offer guidance on how to move forward with this work.
Accessibility as a Foundation for an Equitable Digital Civic Engagement Infrastructure
With the many challenges presented by the global COVID-19 pandemic and the resulting disruptions to elections and to traditional pathways on college campuses, those active in the field of youth civic engagement were elated to learn not only that approximately 50% of young people cast a ballot in 2020, but also that turnout among this demographic increased by 11 percentage points compared to the previous presidential election (CIRCLE, 2021). While elections themselves are won and lost according to hard number counts, campus-based civic engagement and democratic learning projects often emphasize an obligation to foster a sense of belonging among students. On- and off-campus actors dedicated to turning out the youth vote commit themselves to creating and running civic engagement and democratic learning projects that build connections with and among students, with particular emphasis on racial, ethnic, religious, and class diversity, and on reaching students in disciplines with traditionally low participation rates (e.g., STEM fields, business).
Given higher education institutions’ stated commitment to inclusive practices and growing awareness of disability as an identity present in campus communities, we set out to determine the degree to which accessibility operates as a consideration within this field. To this end, we assessed the digital presence of 11 national organizations using the World Wide Web Consortium’s (W3C’s) Web Content Accessibility Guidelines (WCAG) 2.0.[1] Our review revealed a variety of barriers across websites, videos, and PDFs. Organizations intend much of their online material to be shared with or accessed by the broader campus communities—comprising faculty, staff, and students—that adapt and distribute these materials. When these materials do not meet accessibility standards, however, campuses may inadvertently project the message that disabled citizens do not have a place in voter mobilization work, whether as nonprofit staffers, members of the campus community, or voters. Thus, actors working to mobilize the student vote must begin institutionalizing practices around creating, sharing, and producing accessible materials using accessible platforms. To facilitate this process, we offer specific guidance on addressing the barriers discovered on a variety of sites as well as recommendations for how individuals can prioritize accessibility in their work. Taking such steps will not only help meet a legal obligation, but also reflect a necessary extension of what constitutes inclusion within civic engagement circles.
We begin by establishing the parameters of what we refer to as the civic engagement infrastructure (CEI) in order to demonstrate how readers and their colleagues are situated in the landscape of digital accessibility. We then review both the history and contemporary models of disability and accessibility within higher education. Having laid this conceptual groundwork, we summarize the results of a digital accessibility audit of a selection of websites from a variety of organizations within the CEI. After reviewing the findings, we discuss the responsibility shared by those at all levels of the CEI to incorporate digital accessibility into their respective framework of inclusion, with specific recommendations for content creators, content sharers, and decision makers. We close by offering suggestions for specific steps individuals and organizations can take as they move forward in this work, including information on resources available for supporting greater digital accessibility.
Civic Engagement Infrastructure
We use civic engagement infrastructure as an umbrella term capturing the full range of organizations and associated resources directed toward improving civic engagement within higher education which stems from actors on and off campus. Infrastructure refers to a framework—resources, staffing, materials—that supports a specific activity. Some individuals may leverage a small component of the infrastructure, with little concern for the range of resources provided, while others may actively engage with a wide range of resources. The aspects of the infrastructure each of us has experience with varies with our goals, geography, needs, and financial capacity, among other factors. In this article, we focus on the branch of the CEI dedicated to voter registration, education, and turnout which brings together a host of agents and resources. Off-campus groups dedicated to the campus vote offer support for strategic planning, social media posts, curricular materials, opportunities to present research, grant funding, and more. On-campus actors create their own materials, adapt and share materials provided by off-campus organizations, and refer students to specific websites to answer questions about making a voting plan or to find out what races will be on their ballot, among other actions.[2]
Though considerable diversity exists within this branch of the CEI, one organization operates as a hub within this space—the Students Learn Students Vote (SLSV) Coalition. As of the writing of this piece, the coalition includes over 400 partners and works with nearly 2,000 campuses out of the 3,982 degree-granting postsecondary institutions in the United States (Moody, 2021; SLSV, n.d.). In 2017, SLSV released Strengthening American Democracy: A Guide for Developing an Action Plan to Increase Civic Learning, Political Engagement, and Voting Rates Among College Students. Drafted by representatives of a variety of organizations, including the ALL IN Campus Democracy Challenge, American Democracy Project, Campus Vote Project, NASPA Lead Initiative, The Democracy Commitment, and Young Invincibles, this text guides campuses in creating action plans from the ground up. According to the document, campus committees should strive to design plans that are comprehensive, continuous, integrated, intentional, pervasive, deep, and innovative. Two years later, SLSV (2019) released a second edition of Strengthening American Democracy which incorporates knowledge gained during the intervening years regarding best practices for curricular and co-curricular civic engagement and a self-assessment rubric to help planning teams assess their work. It also offers two new values to guide campus action planning: equity and inclusion. Inclusive plans “authentically bring traditionally excluded individuals and/or groups into processes, activities, and decision/policy making in a way that shares power,” while equitable plans “focus efforts on and distribute resources to campus populations that have historically engaged in civic learning, democratic engagement, and voter participation at lower levels” (SLSV, 2019, p. 8).
The preceding definitions of inclusive and equitable plans recognize that all campus efforts benefit from having student leaders from a variety of backgrounds share in both the decision making as well as the implementation of any plans designed to improve engagement. The language of equity and inclusion readily communicates the need to consider identities such as race, class, and gender. Often absent from such discussion, however, is disability, despite one in five college students reporting having a disability (National Center for Education Statistics, 2021). If the digital arm of the CEI dedicated to voter engagement offers inaccessible content, it restricts the ability of both on- and off-campus actors to create and implement plans that are inclusive and equitable, presumes disabled students are not student leaders in this space or on their campuses, and limits the ability of student leaders to reach their peers. In the next section, we offer a more detailed account of the legal and ethical obligations for and benefits of digital accessibility, and explain how an accessible digital environment can benefit students with disabilities and other under-resourced groups.
Accessibility
In their book A Web for Everyone, Horton and Quesenbery (2014) described disability as an equation: “Ability + Barrier = Disability” (p. 3). This equation highlights the social model of disability that describes a deficiency with the design of something rather than the person as deficient. The equation also helps us understand accessibility, the quality of being usable by people with disabilities because it adapts to individual ability and removes barriers. Accessibility can describe a wide variety of physical and virtual contexts, including spaces, technologies, events, and materials. Accessibility requires a proactive approach to design whereby people with disabilities are considered from the start. Remediation, or the practice of making something accessible that was not designed that way, is inefficient and much more expensive than getting the design right from the beginning. Accessibility is a legal right under the Americans with Disabilities Act (ADA) and a human right as outlined in Article 9 of the UN Convention on the Rights of Persons with Disabilities.
Faculty, staff, and students may be more familiar with the concept of accommodations, such as extended time for tests, the allowance of emotional support animals in classrooms, or an alternative format of a textbook like an audiobook, braille book, or large-print. Accommodations are reactive measures to address needs that are not met otherwise. Generally, this means that a standard format is altered when the default excludes an individual (or makes something more labor-intensive) in order to provide equitable access. Typically, a person with a disability has the burden of needing to request an accommodation. Accommodations are not synonymous with accessibility, though the two do complement one another. Indeed, protecting and offering accommodations is critical because individuals may have a combination of multiple disabilities or unique circumstances that make something that meets accessibility guidelines inaccessible to them.
Digital accessibility in higher education first surfaced in 2015 when the National Association of the Deaf sued MIT and Harvard (Civil Rights Education and Enforcement Center, n.d.). In 2016, higher education institutions began to see a rise in Office for Civil Rights (OCR) complaints related to digital accessibility (over 300 cases), and these complaints only increased when, in 2018, OCR “launched [a] series of proactive investigations as part of a national initiative to increase online and website accessibility for students with disabilities” (OCR, 2020). In the first few years of these cases, campuses focused their resources on remediating public-facing content. As these initiatives have matured, greater attention has been given to establishing institutional policies that typically include procurement rules around digital platforms, software, and content, and that establish that individuals are responsible for creating and maintaining accessible content. Procurement policies should be of particular interest to the CEI because the third-party platforms that campuses rely on and that are integral to many campus voter mobilization programs will increasingly be held accountable to accessibility standards as contracts are negotiated and purchases are made.
In addition to legal and social justice arguments for accessibility, there are also business-related cases to be made, including improved usability for everyone. In their Inclusive Design Toolkit, Microsoft defines disability as “mismatched interactions” between a human and society, and suggests that sometimes disability is temporary (e.g., needing to wear a cast for a broken leg) or situational (e.g., being in a loud environment or trying to complete digital tasks in the car; Shum et al., 2016, pp. 20, 24). When we design with accessibility in mind, we address the needs of people with permanent disabilities as well as other, more temporary circumstances. During the pandemic, accessible materials have afforded people better experiences when working remotely. For example, accessible materials allow the user to employ a screen reader or read-aloud application, giving many people a break from their screens. Likewise, accessible materials are designed according to a set of standards, meaning they are “device-agnostic” and will work on mobile devices.
To demonstrate the power of accessibility, consider the different ways one accessibility feature—text equivalents for audio and visual materials (e.g., alternative text for images or captions and transcripts for videos)—can benefit different audiences. Text equivalents are imperative to providing equitable access to information for audiences who may be deaf, hard of hearing, blind, or visually impaired. Providing this critical access also serves many other people, situations, and circumstances. For example, captions on videos can be helpful for beginners or non-native speakers learning new vocabulary or concepts. Additionally, alternative text for photos and transcripts for audio/video files are less resource-intensive and serve as good options when reliable Wi-Fi is not available; a 2020 Educause report on the pandemic showed that “over a third of respondents reported that they always, very often, or sometimes struggled to find an internet connection that met their academic needs” (Gierdowski, 2021). Also, students using mobile phones often struggle “due to bandwidth limitations (e.g., slow connections, data limits) and may struggle to afford the cost of using mobile data” (Gierdowski, 2021). These same technology limitations impact student life, including civic engagement, in addition to academics. Providing less resource-intensive materials, such as text-based alternatives, may help more individuals access content. Likewise, these same text equivalents transform audio and visuals into indexable and searchable content, making it much easier for everyone to find what they are looking for.
As we think about access, we also need to ensure that we consider mobile devices like smartphones. According to the Pew Research Center (2021), 96% of 18- to -29-year-olds own a smartphone, and more than a quarter rely on their smartphone rather than “broadband at home” for Internet access. Mobile and touch accessibility was not explicitly included in the WCAG 2.0 release, but guidance was added in the 2.1 release and will be included in the forthcoming 2.2 update (Adams et al., 2021; Kirkpatrick et al., 2018). The current standard, introduced in 2010, is responsive design, a single code base and design that adapts to all devices and screen sizes from smartphones to large monitors.[3] This shift is important because it means that audiences using all sizes and types of screens can access the same information.
This section outlined the relationship between accessibility and accommodations, and their collective importance to providing inclusive and equitable experiences. We also highlighted accessibility as a human right and legal responsibility. Finally, using examples, we demonstrated that accessibility features are necessary for people with disabilities to obtain information and that those features can benefit much wider audiences. With this in mind, we examine how well the voter mobilization arm of the CEI currently meets the criteria of the WCAG.
Evaluating the Digital Civic Engagement Infrastructure
Given both the expansive nature of the CEI and the degree to which organizations within it host and share digital content, the remainder of this article focuses on the digital arm of the CEI, with specific attention to websites. Drawing on personal knowledge of the CEI developed through active participation in the voter engagement space during the last 5 years, we selected 11 organizations spread over five categories:[4]
- nationally coordinating organizations that serve campuses nationwide and connect students, faculty, and staff to resources created by organizations across the CEI (two websites);
- pedagogically focused organizations that support campus administrators, staff, and faculty in planning, implementing, and assessing civic engagement and democratic learning projects (two websites);
- research- and data-focused organizations that collect, analyze, and distribute data on youth civic engagement and democratic learning (two websites);
- campus organizing groups that support student leaders as well as administrators, staff, and faculty in developing and executing action plans focused on civic engagement and democratic learning (three websites); and,
- youth engagement organizations that allow individual students to join the organization and start a chapter on their respective campus (two websites).
We investigated these 11 sites to understand the extent organizations proactively publish accessible digital materials. As established previously, central actors within the CEI, through mission statements and strategic planning documents, have expressed concern for traditionally excluded and/or under-resourced populations—criteria met by disabled students. Auditing the websites of 11 organizations to answer these questions revealed the degree to which, on a material level, participants in the CEI recognize accessibility as an important standard for determining inclusivity and equity.
Digital Accessibility Data
We conducted accessibility audits on four separate pages of each of the selected websites. The homepage for each site was always one of the four pages reviewed; the three others reflected the variety of content provided across the site and, when possible, included images, video, PDFs, forms, and tables. The audit focused on a subset (20 in total: 16 Level A and four Level AA) of the 61 success criteria of WCAG 2.0 AA, with an emphasis on Level A criteria, which are the most fundamental (Caldwell et al., 2008).[5] Reviews included a combination of manual tests, such as attempting to navigate the site using only the keyboard, in addition to automated tests. Tools used for the audit included the W3C Markup Validation Service, the WAVE Evaluation Tool for Chrome , axe DevTools – Web Accessibility Testing browser extension for Chrome, and the TPGi Colour Contrast Analyser.[6] In addition, we downloaded at least one PDF published and hyperlinked by the organization and reviewed it in Adobe Acrobat PRO DC using the software’s built-in accessibility checker.[7]
We conducted the audits for this study in the most current Chrome browser on a 15” MacBook Pro and in the Safari browser on an iPhone 11 Pro. The same four pages of each site were tested twice, once between February 19, 2020, and March 11, 2020, and again a year later between July 8, 2021, and July 29, 2021.
Both the 2020 and 2021 audits revealed similar accessibility barriers and significant room for improvement. Websites housed within higher education institutions or governmental entities were—and continue to be—further ahead in this domain and include features that other sites do not (e.g., accessibility statements).
Trends we noted fell into two main categories: (1) accessibility barriers in the content and (2) accessibility barriers embedded in the templates used for the site. Separating these two categories helps to identify who needs to be involved in remediation or revision and what resources would be necessary.
Content Barriers
Issues that arise in the content should be addressed by content creators, managers, and editors (referred to as content creators for the remainder of this article), generally staffers of an organization. These barriers are the easiest to address in terms of needed skill, labor, and resources. We have identified two key areas in which content creators could improve accessibility: text alternatives and structured content—both detailed in the following sections.
Text Alternatives
One of the most common issues noted was a lack of useful text alternatives for images and video content. Alternative text, or alt text, is the text equivalent for static images and animated GIFs. Alternative text should communicate the same information to the audience that the image would—think of it as a replacement for the image rather than something to supplement the image. People who use screen readers or who have slow Internet connections often rely on alternative text for information. Ways that sites in the CEI could more effectively use alt text include:
- an organization’s logo, which is meant to both identify the site and the organization publishing the material. For example, if the organization’s name is Eagleton Votes, then the alt text for the logo would be “Eagleton Votes.”
- an image used as a hyperlink that refers visitors to another part of the website or a different site entirely. For example, the Twitter logo might be used to direct a visitor to an organization’s Twitter page, so appropriate alt text might be, “Follow us on Twitter” or “Engage with us on Twitter.” Another example is an image of an arrow pointing up, functioning to bring a visitor to the top of the page; in this case, the alt text “Back to top” would be appropriate.
- an infographic, chart, or graph that visualizes data. In these cases, consider what is meant to be communicated by the graphic. If the image is meant to visualize data that is already provided within the text of a document, the best solution would likely be to leave the alt text blank to avoid redundant content. If the image is overly complicated but the point is to show a trend, then summarizing the trend seen in the alt text might be appropriate.
- a photograph of an event meant to set the mood or turnout of an event. In these cases, describe the content that is relevant to the purpose. For example, in some cases, it might be useful to describe the size of the crowd or actions taking place in the image. When the intent is to set a mood or tone, information about color, lighting, and/or emotions might be relevant.
- an image to provide visual interest. Sometimes we include images as decorations to make a page more appealing or interesting. In these cases, it might be most appropriate to leave the alt text blank, denoting that there is no relevant content. Use images like this sparingly, as they can be distracting to some audiences and may mislead audience members to think an element of the page is more important than it is.
There are, of course, other reasons to include images which are not outlined here.[8] One of the key things to remember in all cases is that you are sharing information with someone for whom the image is not available. One observation we made on multiple sites was that the file name was used as the alt text for images on the site, which is the default in some content management systems (CMSs; i.e., the environments we edit and upload web content through) if alternative text is not explicitly set. This is problematic for multiple reasons, including:
- A file name does not reveal the content or meaning of an image that is not seen, especially one with a default file name from a camera (e.g., “IMG_0789.jpg”).
- Screen readers typically read file names letter by letter, so listening to that can be quite cumbersome and confusing.
Alt text does not take long to include and should be incorporated when the image is uploaded and added to a page of the site. The same image in different contexts may serve different purposes and communicate different information; therefore, it will likely require different alt text in each context.
Another common text alternative issue noted was the lack of useful captions, transcripts, and audio descriptions in videos.[9] Many organizations have chosen to use YouTube, which provides free automatic captioning, to host their video content. High-quality audio is important for the auto-captioning feature to work effectively. When using platforms like YouTube, content creators must ensure that captioning is turned on, and they should review captions in YouTube Studio for accuracy, especially for uncommon words like places or individuals’ names. One deficiency we saw was a lack of audio description for content provided only as text on the screen (i.e., the content was not spoken). In these situations, the visual content would not be communicated to someone listening (e.g., with a screen reader) or reading the content (e.g., with a braille display) rather than watching it.
Structured Content
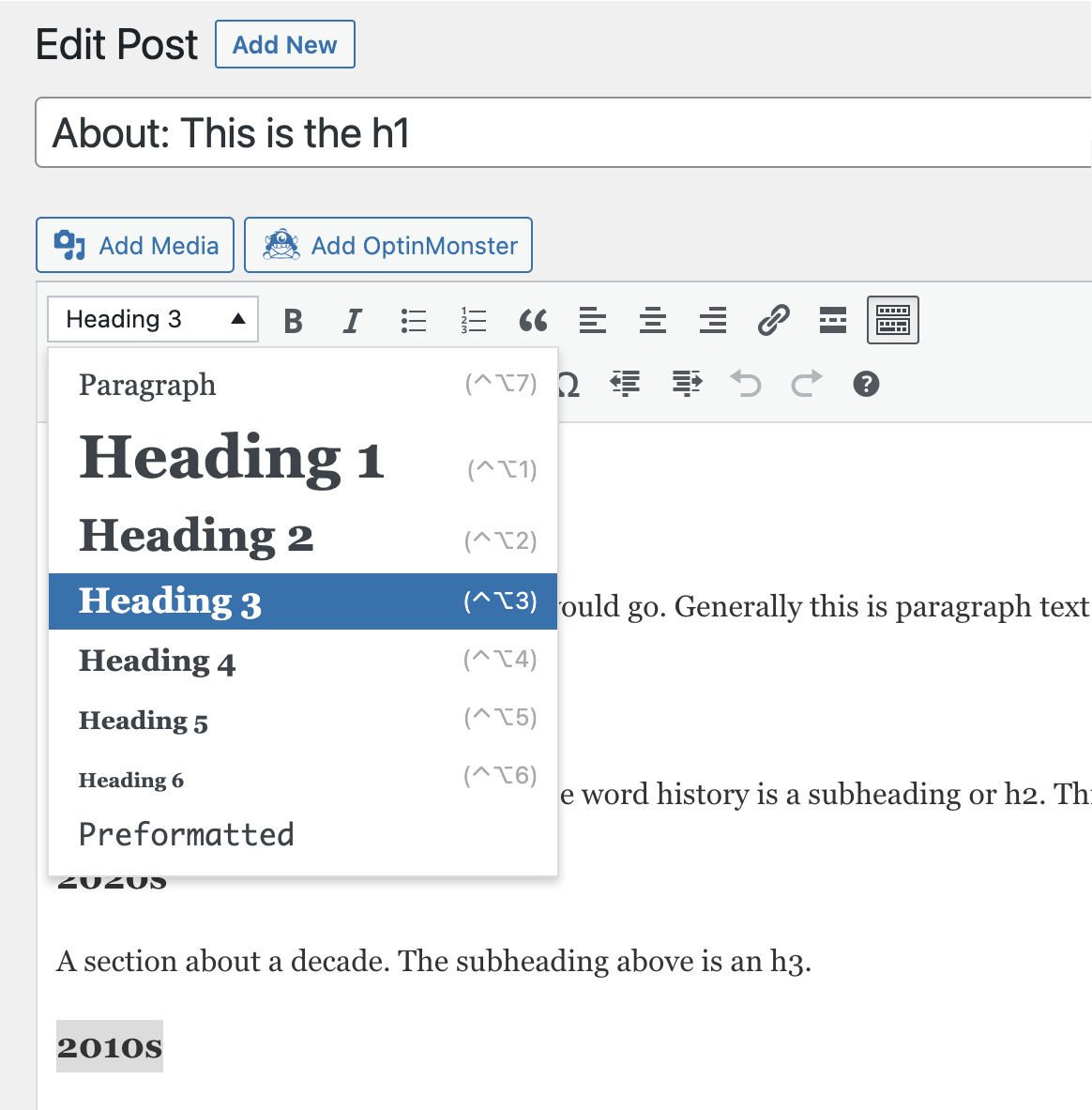
In addition to text alternatives, content creators are responsible for structured content, a critical accessibility feature—and an area where most of the sites reviewed needed improvement. It is likely that when the content was written, it was highly structured and based on an outline; however, issues often arise related to how that content is implemented when it is translated to the webpage and published online. In digital publishing, the role of the content creator is to not only provide content, but also identify what type of content is used so that the content can be properly indexed, searched, and browsed no matter what technology the audience uses. The content editor in a CMS will allow you to select pieces of content and assign a content type to it (see Figure 1). Most documents have a combination of the following content types:
- Paragraph, or p: This is the most common type of content on webpages and the way you would identify whole paragraphs, sentences, and phrases.
- Unordered List, or ul: This is an important content type for screens which most audiences skim rather than read. Unordered lists are what you might typically think of as a bulleted list (like this one). Use this list type when the order or sequence of the content does not change the meaning.
- Ordered List, or ol: This is a content type used for steps or a sequence. You might think of this as a numbered list, but it should only be used when the order or sequence matters.
- Heading Level 1, or h1: This is the primary heading of the page or what you might more typically think of as the title of the page. Generally, there should only be one heading per page. In most content editors, the page or post title field maps to the h1. Examples of common h1s include “About” and “Contact.”
- Heading Level 2, or h2: These are the subheadings of the page. Complex pages may have many subheadings of equal importance which denote different sections of the page. For example, on the “About” page, the following h2s might appear: “Mission,” “History,” and “Staff.”
- Heading Level 3, or h3: These are subheadings of a subheading (h2s) of the page. For example, in the “History” section of the “About” page, you might have h3s such as “2020s,” “2010s,” “2000s,” and “1990s” organizing the section by decade.
Figure 1
Content Editor in WordPress

Note. This screenshot of the WordPress content editor demonstrates that the heading “2010s” has been highlighted and assigned the content type “Heading 3.”
Identifying content types properly provides an accurate outline of the document. This is particularly important for screen reader users, for whom content types are critical to navigation and for individuals who may not utilize the provided visual styles, like those using a braille display or apps with “read modes” that strip away visual distractions and allow for customizations to make reading easier and more efficient.
One of the most frequent errors we identified was the inaccurate use of headings. In some cases, this meant that one or more heading levels were inadvertently skipped. In other cases, the content was mislabeled as a heading because of a desire for a different visual style (e.g., larger or bolder text). Inaccurate content identification creates confusing document outlines that are difficult to navigate. It is worth noting that content types can be styled to be larger, bolder, or a different color, although you may need a designer or developer to help implement that as part of the template. Accurate use of content types improves the consistency of a website which helps all users.
PDFs
Many of the sites we reviewed relied heavily on PDFs to deliver digital content to at least some of their audiences in the form of reports, toolkits, and guides. Like website content, these digital documents also need to be accessible. None of the PDFs we downloaded and tested was free of accessibility errors. Most of these errors fell into the categories noted earlier and should be addressed during the creation process (which can be done in software like Microsoft Word, Google Docs, or InDesign) and before they are exported to the PDF format and distributed on the web. When we put the effort into creating accessible content from the start, we can export to different formats, like PDFs, with those features intact.[10]
Template Barriers
Template barriers are built into the underlying code of your website and occur on every page of the site, or they are built into third-party plugins or add-ons that might be used on your site to increase functionality (e.g., an image slider or a contact form). Fixing the template files fixes the issues on all the site pages (unlike content errors, which need to be fixed page by page). Someone with web design or development expertise is needed to remove these barriers. The sites we reviewed were created on a wide variety of budgets, from free templates and themes that come with your CMS to fully customized sites built by large, well-known agencies, and we observed barriers across this spectrum. Historically, accessibility has not been included as a design requirement and has been treated more like an add-on rather than as a critical element of digital infrastructure, resulting in the need for remediation.
Parsing and Language
Markup languages, like HTML, that make a website work have standards that browsers (e.g., Chrome, Firefox, Safari) and other technologies read, interpret, and display. When these standards are not met, there is a risk that audiences will have inconsistent experiences or even be unable to access some of the content. When using the W3C Markup Validation Service to review the sites, we found many parsing errors in the code which are similar to syntax—organizational or grammatical issues you might find in non-code contexts like written English. Not every error caught by such a validation service causes an accessibility error, and some accessibility barriers appear as warnings rather than errors. One such warning, seen on the audits of multiple sites, is that the language of the page is not set. This means that one tiny attribute in the code is missing from the HTML element (e.g., <html lang=”en”>). This small missing code fragment helps browsers and other technologies determine the language of the content of the page, which is critical for pronunciation in screen readers and audio browsers, and for translation services when the language of the content is not the primary language of the visitor to the site.
Inadequate color contrast also emerged as a common issue. The WCAG defines a minimum amount of contrast between text and the background color which should be met to support people with low vision or colorblindness, or who are in less-than-optimal lighting conditions. As we observed, failures to meet this criterion often occurred in navigational elements like links,[11] captions, helper text in forms, and attempts to call attention to a section of content. This particular issue likely arose because brand color palettes were not developed with accessibility in mind, and certain combinations of those colors do not meet standards. We have listed color contrast as a template issue because many of the issues we observed were in the template’s default stylings of that content type. That said, color contrast should also be on the radar of content creators, especially if they can change the way particular elements are displayed on pages.
Navigation
Navigational barriers, especially for audiences who do not use a mouse or pointer device, were prevalent and of great concern during our 2020 review. In our 2021 review, we saw the most significant improvements on some sites in this category but continued to see substantial opportunities for improvement for keyboard users, screen reader users, and smartphone users.
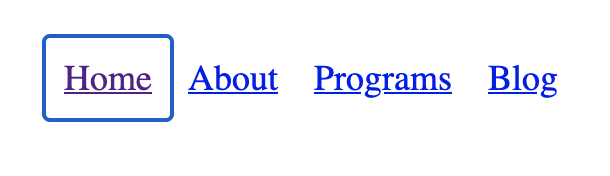
The issues we identified that were related to keyboard navigation can be replicated by attempting to navigate your website using just a keyboard—move from element to element using tab or shift + tab to go backwards, select and submit elements by hitting enter or return, and use the arrow keys to access items in drop-down menus. Some errors were not detected on all screen sizes, so changing the browser window width and performing the same tasks is necessary to fully test keyboard navigation. Most issues arose in top-level site navigation (usually the navigation bar at the top of the page), especially if it included pull-down menus, and within the interactive content of pages in accordions, sliders, tabs, and maps. Some of these elements were not reachable by keyboard, and others were selectable by a keyboard but not visible to the keyboard user. For example, an audience member might tab through the primary navigation of the website and then completely lose track of where they are because what is in focus, or tabbed to, is not made visible. In some cases, this happens because a pull-down menu remains hidden even though elements within the pull-down are being tabbed through; in other cases, it means that the element currently selected is not visually denoted in any way (most browsers do this by default by surrounding the element with a blue rectangular outline, so when this is not present, a developer intentionally turned off this functionality; see Figure 2).
Figure 2
Default Focus State of Hypertext in Chrome Browser

Note. In this example, there is a navigation bar with four items: Home, About, Programs, and Blog. The Home link has a blue outline around it to signify that it has keyboard focus. This blue outline is the default browser style for the focus state in the Chrome browser. A live working demo is available (hit tab when the page loads to move keyboard focus to each item in the navigation).
The ability to easily “skim” a page and jump to relevant sections efficiently is necessary for equitable access. Sighted audience members might do this by visually scanning the primary content of the page, which involves skipping over the primary navigation bar of the page almost instantaneously and often unconsciously. They might continue skimming the page by looking at both headings and hypertext to find relevant information. If they have no mobility limitations, they can swiftly do this with a mouse. Without building in specific accessibility features, screen reader users, keyboard users, and other assistive technology users may find navigating a site to be particularly laborious. For example, if the page was just text (including hypertext) with no headings or other navigational aids, the site would always need to be read from top to bottom, with no ability to jump to specific sections of the page. Headings are one type of navigational aid that we discussed previously. Another common option is to provide a “Skip to main content” link at the top of the page which allows a user to skip over the primary navigation directly to the primary content of the page to avoid having to go through repetitive navigational content every time a page is loaded.[12] These are two examples of navigational aids but certainly not an exhaustive list of what is needed for an efficient experience.
Another issue we found that primarily impacts individuals who are not visually seeing the content was the lack of correctly linked labels for form elements, such as input boxes in a contact form. Often, visual labels are provided but are not linked in the code to the input boxes they are associated with, so when someone attempts to fill out the form with a screen reader, they do not know what content to put in what box. For example, when using VoiceOver, a text input box for a person’s name that does not have a properly linked label would be introduced as “menu pop up, edit text with autofill menu.”[13] This tells an audience member that it is an input box that can be auto-filled with items stored in the browser but does not help the person distinguish between the name, email, and message fields in a contact form, making it frustrating, even impossible, to fill out.
In addition, although not a distinct part of the WCAG 2.0 AA criteria, we did examine how sites behaved on mobile devices, such as smartphones, given their heavy usage by college students. As noted earlier, guidelines specific to touch devices and small screens were introduced in the 2.1 and 2.2 releases of WCAG. In our review, we found that most sites implemented a responsive design that worked fairly well across screen sizes without the loss of content and functionality, but we did review two sites that did not. One site did have a separate mobile site implementation, and another had no small screen version available, making the experience far less than optimal on a phone. Optimizing for the mobile environment requires addressing the following observed issues:
- the default font size was too small;
- the “hit” areas of interactive elements were too small;
- transparent elements in the navigation made it difficult to read when scrolling through content;
- the layering of some interactive elements, like “Back to top” buttons, prevented those elements from functioning properly on a touch device; and,
- scrolling in two directions (horizontal and vertical) was detected on some sites.
When building and revising sites, it is critical to actually test and use the sites on mobile and touch devices. Smartphones will remain a critical touchpoint in the digital infrastructure and one that should not be overlooked heading into the next election cycle.
Finally, we did note some common readability issues associated with WCAG criteria 1.4.8 Visual Presentation. Level AAA criteria were not an official part of our audit, but it is worth noting that long (i.e., wide) lines of text larger than 80 characters and center-aligned text blocks are difficult to read and very easy to change in a template.
The access barriers we have outlined related to both content and templates all have solutions. If inclusion, and by extension accessibility, is a core value of the civic engagement infrastructure, then the organizations and people within the CEI have an obligation to provide content that is accessible to all consumers of the information we share. The work varies from quick and simple to more deliberate and intensive, but it is all core inclusive practice. In the next section, we describe ways to institutionalize these practices and leverage existing resources in order to achieve greater accessibility.
The Case for Responsibility
In large institutions or systems like the CEI, it can be easy to say that the content creator, editor, sharer, or manager is someone else—and that someone else is responsible for the missing alt text and headings, the shared PDFs, or the underlying code of a website. The reality is that all of us fall into this category: organization staffers, decision makers, college faculty, and student leadership. We either create original content for the organizations we work for or share the work of our colleagues with wider audiences on our websites, on social media, within college courses, at virtual events, and/or in emails. Therefore, we need to take responsibility for creating and distributing accessible content. This means that each of us must prioritize:
- creating accessible content;
- distributing and promoting accessible content;
- supporting student organizers in producing accessible content; and,
- procuring accessible platforms and designs.
These are not unachievable goals but do require that accessibility becomes the expectation—the minimum—and that these practices are built into workflows. In the following section we recommend strategies for each in turn.
Creating Accessible Content
Organizations are accountable for the materials they create and the information they disseminate. Lawsuits related to website accessibility have emerged in many different sectors beyond higher education, with over 2,250 cases in each of the last 3 years and a trend continuing upward (Shaw, 2021). Thus, in addition to improving accessibility because doing so aligns with organizational goals around equitable access, organizations should make these changes to reduce liability as well. Creating new materials with access in mind should be emphasized: It is much easier than remediating existing content. Therefore, to use resources effectively, accessibility should be a criterion for new work and new releases/revisions of publications moving forward.
Investing in Professional Development
All staffers should be involved with professional development around accessibility, although the level of training may vary depending on their role. Minimally, each staffer should understand the basic practices of accessibility and how to implement them in the platforms they work with most.
Professional development does not have to be expensive; there are existing free resources to leverage such as WebAim’s detailed articles and tutorials, SUNY Oswego’s accessibility website (and those of many other colleges and universities), and numerous webinars from companies that offer accessibility tools and services like Deque, which also hosts a free virtual conference each March called axe-con. In addition, some organizations offer courses by experts. Two options that we have experience with include synchronous trainings through WebAim and asynchronous training through Deque University. Both include in-depth accessibility training for the web, Microsoft Office, and PDFs. Sending every staffer to a training session by one of these experts may be unrealistic, but sending one staffer who can then share with the rest of the team might be reasonable.
Of course, there is no reason individual organizations and campuses within the CEI should tackle these issues on their own. Given the prevalence of joint working groups, webinars, and trainings that already exist in this space, the structural resources exist for professional development to be conducted jointly and cost effectively.
Style Guides
Organizations should consider putting together style or brand guides that provide consistent implementation of accessibility features relevant to content creators. One specific area to include that would be different for each organization is how to use brand colors for consistency and for color contrast.[14] This could include specifications about what combinations of colors can be used (including what color text can be used on what color background and at what font size) and what other visual indicators should also be implemented (e.g., underlining to signify hyperlinks).
Distributing and Promoting Accessible Content
One of the primary benefits of participation with the CEI are the materials created and shared by various organizations. We direct student leaders to organization websites to find data on the youth vote, review guidelines for planning and strategy, participate in webinars, and download social media graphics. In turn, student leaders direct their peers to organization websites to complete pledge-to-vote forms, learn more about candidates, and share social media content. In our experience, rather than duplicate efforts, staffers readily direct individuals to refer to work produced by other organizations in the CEI when posed with a question outside the scope of their organization. Given the emphasis on building broad campus coalitions dedicated to this work, digital reports and planning guides (often PDFs) are and should be sent far and wide.
Those of us distributing and promoting content have a responsibility to ensure that the materials we share are accessible. Prior to sharing a PDF or slide deck, run an accessibility checker to make sure the content meets the criteria outlined here. Check promotional videos and webinars for subtitles/captions and photos/graphics for appropriate alternative text. Along with using the free resources outlined in the previous section for guidance on how to check a text or image, individuals can use accessibility checkers built into Microsoft Office products and Adobe Acrobat, as well as third-party checkers like the Grackle extension for Google Workspace.
When you encounter inaccessible content, alert the content creator and kindly request that the content meet accessibility standards. Actors and organizations in the CEI regularly push each other to meet best practices—accessibility is a best practice that will benefit from the same collaborative spirit permeating the CEI. When possible, help others within the CEI to level up their accessibility by sharing steps you or your team have used to achieve the standards you are requesting they also meet.
Supporting Student Organizers
Given the importance of student leadership to the CEI, any strategy that prioritizes accessibility must include strategies for helping student leaders value accessibility as central to the work and as an important inclusive practice and communication skillset. Beyond encouraging students who create materials to engage in the training options listed previously, on- and off-campus actors can encourage students in this work in several ways:
- Ensure that incentive programs evaluating civic engagement plans (e.g., competitions) include accessibility as a criterion to be scored.
- Share guidance on accessibility in the form of checklists.[15] Faculty, student affairs staff, and nonprofit staff overseeing student interns and fellows already ask students to create and implement plans that adhere to best practices and check their plans against a variety of criteria.
- Include training on these skills at student-focused events such as state and national voter engagement summits as well as webinar series.
In addition to encouraging and supporting students in their accessibility journeys related to student organizing, remind them how this work applies to other domains with which they might be engaged.
Procuring Accessible Platforms and Designs
The work of digital organizing relies on working with third parties in two main categories: those we contract with to design something on our behalf (e.g., hiring an agency to design a website or a publication) and platforms on which we might deploy content (e.g., social media). In either case, accessibility should be an essential criterion for selection and use.
Contracted Design
One key recommendation moving forward is to build accessibility into RFPs, design specifications, and contracts rather than assuming this will be included. Not all marketing and design firms have this expertise, and many consider accessibility an “add-on,” not a baseline requirement. Remember that these agencies are working on your behalf to create something in the name of your organization, so baking the organization’s values into the process is critical.
Platforms
There are a variety of platforms we might use in just the communication work we do: email campaigns, social media, texting, video conferencing, etc. When options are available, we should prioritize those with accessibility features. When evaluating platforms, you can request an Accessibility Conformance Report (ACR), sometimes referred to as a Voluntary Product Accessibility Template (VPAT), which is the name of the template before it is filled out.[16] These reports should identify known accessibility issues, workarounds, and roadmaps for resolving issues. Look for recent reports (generally within the last 12 months) and those created or reviewed by a third party.
It is not enough to know that accessibility features are available; once a platform is procured or a decision has been made to leverage it (as in the case of various social media platforms), staffers need to be trained on how to incorporate those accessibility practices into their workflows. For example, Facebook implements automated alt text that may work in some circumstances but likely needs to be edited so that the text provided serves the intended purpose of the image and communicates the same information.
In this section, we reviewed the responsibility of those within the CEI to distribute accessible content and ways to meet that responsibility, including the need to: provide all staffers with training and guidance on creating accessible content; hold ourselves and our peers accountable for the materials we generate and share; and prioritize adopting tools/platforms and contracting with tools that value accessibility. For these steps to be successful, they need to be incorporated into workflows, systems, and routines.
Conclusion
One of the greatest strengths of the civic engagement infrastructure is that it functions as a supportive and collaborative community with a strong commitment to data-driven action. We have identified significant room for improvement in the accessibility of the digital CEI and are hopeful that actors within the CEI will collaborate on a more accessible future. That said, introductions to digital accessibility can be both daunting and overwhelming, perhaps particularly so for a community as value-driven and Internet-reliant as this one. However, the skills are learnable and the barriers actionable. As with other skills, everyone starts as a beginner—practice and repetition make the process grow easier over time. Each commitment to make one improvement, however big or small at any given moment, is a step toward greater inclusivity. The CEI has, embedded within it, the means necessary (webinars, trainings, shared spaces, shared resources, expertise) to commit to greater accessibility and support participants at various skill levels.
Those dedicated to civic engagement on college campuses know that this work is not just about turning out voters. It is about supporting students as they become active citizens capable of effectively advocating for themselves and others in a plural society. Through the CEI’s planning guides, summits, webinars, and more, students develop as campus leaders and learn skills and values they take into their communities beyond campus. Prioritizing accessibility as a component of civic engagement organizing can only benefit students as they develop their own sense of what it means to be an active citizen.
References
Adams, C., Campbell, A., Montgomery, R., Cooper, M., & Kirkpatrick, A. (Eds.). (2021). Web content accessibility guidelines (WCAG) 2.2. W3C working draft 21 May 2021. https://www.w3.org/TR/WCAG22/
Caldwell, B., Cooper, M., Reid, L. G., & Vanderheiden, G. (Eds). (2008, December). Web content accessibility guidelines (WCAG) 2.0. W3C recommendation 11 December 2008. https://www.w3.org/TR/WCAG20/
CIRCLE. (2021, April 29). Half of youth voted in 2020, an 11 point increase from 2016. https://circle.tufts.edu/latest-research/half-youth-voted-2020-11-point-increase-2016
Civil Rights Education and Enforcement Center. (n.d.). National Association of the Deaf v. Harvard and National Association of the Deaf v. MIT. https://creeclaw.org/case/online-content-lawsuit-harvard-mit/
Gierdowski, D. C., (2021, April 5). Student experiences with connectivity and technology in the pandemic. Educause. https://www.educause.edu/ecar/research-publications/2021/student-experiences-with-connectivity-and-technology-in-the-pandemic/introduction-and-key-findings
Horton, S., & Quesenbery, W. (2014). A web for everyone: Designing accessible user experiences. Rosenfeld Media.
Kirkpatrick, A., O Connor, J., Campbell, A., & Cooper, M. (Eds.). (2018). Web content accessibility guidelines (WCAG) 2.1. W3C recommendation 05 June 2018. https://www.w3.org/TR/WCAG21/
Marcotte, E. (2010, May 25). Responsive web design. A List Apart. https://alistapart.com/article/responsive-web-design/
Moody, J. (2021, April 27). A guide to the changing number of U.S. universities. U.S. News & World Report. https://www.usnews.com/education/best-colleges/articles/how-many-universities-are-in-the-us-and-why-that-number-is-changing
National Center for Education Statistics. (2021). Fast facts: Students with disabilities. https://nces.ed.gov/fastfacts/display.asp?id=60
Office for Civil Rights. (2020, July 24). The 30th anniversary of the Americans with Disabilities Act [Blog post]. https://www2.ed.gov/about/offices/list/ocr/blog/20200724.html
Pew Research Center. (2021, April 7). Mobile fact sheet. https://www.pewresearch.org/internet/fact-sheet/mobile/
Shaw, S. (2021, April 28). Federal website accessibility lawsuits increase in 2020 despite mid-year pandemic lull. Seyfarth ADA Title III News and Insights. https://www.adatitleiii.com/2021/04/federal-website-accessibility-lawsuits-increased-in-2020-despite-mid-year-pandemic-lull/
Shum, A., Holmes, K., Woolery, K., Price, M., Kim, D., Dvorkina, E., Dietrich-Muller, D., Kile, N., Moris, S., Chou, J., & Malekzadeh, S. (2016). Inclusive design toolkit. https://www.microsoft.com/design/inclusive/
Students Learn Students Vote. (n.d.). About us. https://slsvcoalition.org/about/
Students Learn Students Vote. (2017). Strengthening American democracy: A guide for developing an action plan to increase civic learning, political engagement, and voting rates among college students. https://younginvincibles.org/wp-content/uploads/2017/10/Strengthening-American-Democracy_smaller-1.pdf
Students Learn Students Vote. (2019). Strengthening American Democracy: A Guide for Developing an Action Plan to Increase Civic Learning, Political Engagement, and Voting Rates Among College Students (2nd ed.). http://apps.naspa.org/files/StrengtheningAmericanDemocracyGuide.pdf
W3C. (n.d.). Understanding success criterion 1.2.5: Audio description (prerecorded). https://www.w3.org/WAI/WCAG21/Understanding/audio-description-prerecorded.html
Web Accessibility in Mind. (2019). Alternative text. https://webaim.org/techniques/alttext/
Footnotes
-
When we consider digital environments—including apps, websites, electronic documents, and virtual events—we typically view the WCAG 2.0 AA as the standard to meet. Although the Americans with Disabilities Act (ADA) does not specify WCAG, the guidelines were adopted by the International Standardization Organization (ISO) in 2012 and represent the standard adopted in 2018 in the revised Section 508 of the Rehabilitation, which applies to federal agencies in the United States. ↑
-
While a full typology of the actors, institutions, and resources present in the CEI is beyond the scope of this article, we encourage readers seeking a more detailed accounting of players within this space to start with the Student Learn Student Vote Coalition’s “Decode the #StudentVote” site which offers an overview of the connections among various organizations, how they interact with campus partners, and the types of resources offered. ↑
-
Ethan Marcotte first introduced the idea of responsive web design in 2010 in the web design trade magazine A List Apart. A year later, only 35% of Americans owned a smartphone; however, that number has increased to 85% today (Pew Research Center, 2021). As smartphone adoption has increased, so has the demand for responsive design. ↑
-
We used a purposive sampling strategy to ensure that we considered organizations from a variety of categories. ↑
-
We specifically reviewed for 16 WCAG 2.0 A criteria (1.1.1, 1.2.1, 1.2.2, 1.2.3, 1.3.1, 1.3.2, 2.1.1, 2.1.2, 2.4.1, 2.4.2, 2.4.3, 2.4.4, 3.1.1, 3.3.2, 4.1.1, 4.1.2) and 4 WCAG 2.0 AA criteria (1.4.3, 1.4.4, 2.4.6, 2.4.7). ↑
-
These tools are all free, and organizations may consider using them to conduct their own audits periodically. ↑
-
Adobe Acrobat Reader, the free version of this software, does not include advanced tools like the accessibility checker. ↑
-
See WebAIM’s article “Alternative Text” for detailed examples and tutorials. ↑
-
Audio descriptions are used when the image or visual component of a video is not available. Audio description provides details about what is on the screen and the visual information displayed that is not stated in the dialog or general soundtrack of the video. For details, see the W3C’s Understanding Success Criteria 1.2.5: Audio Description (Prerecorded). ↑
-
There are multiple ways to create PDFs using the previously noted software, though each way does not create an equally accessible PDF. For example, in Microsoft Word, content creators should use the Acrobat tab to “Create PDF” rather than print as a PDF. The tutorials on the SUNY Oswego Accessibility Website include details on the best way to export accessible PDFs. ↑
-
All states of hyperlinks must meet this criterion, including when a link has keyboard focus or when hovered over with a pointer device like a mouse. ↑
-
You can see a “Skip to main content” implemented on the WebAIM website by loading the page and hitting tab. The hypertext becomes visible, and selecting that text, by hitting enter, moves you directly to the main content area of the page. ↑
-
VoiceOver is a screen reader built into the operating system of Mac computers and Apple phones. WebAim has a great practice form file that includes a form with appropriate labels and one without that you can try with the screen reader built into your operating system or with a free screen reader like NVDA. ↑
-
Vanderbilt’s Brand Style Guide models one way this could be implemented. ↑
-
One example is the Social Media Accessibility Checklist by Alexa Heinrich. ↑
-
Knowbility’s explainer, Checking 3rd Party Vendors’ Product Accessibility, is a good place to start for learning more about this. ↑
Authors

Dr. Allison D. Rank is an associate professor of American Politics at the State University of New York at Oswego. Her research agenda focuses on the role of youth in politics, civic engagement, and pop culture & politics. Her work has appeared in New Political Science, Journal of Political Science Education, and the Journal of General Education among others. In addition to teaching traditional political science courses, she serves as the campaign manager for the campus-wide voter mobilization program Vote Oswego. A recipient of the American Democracy Project’s John Saltmarsh Award for Emerging Leaders (June 2019) as well the ALL IN Campus Democracy Challenge Stand Out Faculty Award (November 2019), Allison is dedicated to emphasizing the curricular and pedagogical opportunities present in voter mobilization work.
 Rebecca Mushtare is an associate professor of interaction design in the Department of Art and Design and the associate dean for the Division of Graduate Studies at the State University of New York at Oswego and co-hosts the Tea for Teaching podcast. Rebecca is the co-founder of the Workgroup on Accessibility practices at SUNY Oswego and facilitated the first class of faculty accessibility fellows at the institution. Rebecca’s research interests include accessibility, design for social change, design for democracy and community-based learning. Her published work includes pieces in the Journal of General Education, Journal of Higher Education Outreach and Engagement, and Transformation: The Changing Nature of Design in the 21st Century, and Issues in Engaged Scholarship: An Exploration of Community-Campus Collaboration. In addition to writing about this work, she serves as the creative director for Vote Oswego and the Recollection Project.
Rebecca Mushtare is an associate professor of interaction design in the Department of Art and Design and the associate dean for the Division of Graduate Studies at the State University of New York at Oswego and co-hosts the Tea for Teaching podcast. Rebecca is the co-founder of the Workgroup on Accessibility practices at SUNY Oswego and facilitated the first class of faculty accessibility fellows at the institution. Rebecca’s research interests include accessibility, design for social change, design for democracy and community-based learning. Her published work includes pieces in the Journal of General Education, Journal of Higher Education Outreach and Engagement, and Transformation: The Changing Nature of Design in the 21st Century, and Issues in Engaged Scholarship: An Exploration of Community-Campus Collaboration. In addition to writing about this work, she serves as the creative director for Vote Oswego and the Recollection Project.



